
Pixels of the Week – April 7, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: a fun tool to learn grid layout, error messages and accessibility, animation and UX, affinity diagram, onboarding, CSS grid layout and flexbox, HTML media capture, CSS animations and a nice article on digital natives.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Game #CSS
Grid Garden – A game for learning CSS grid >> I love those kind of fun sites where your learn and have fun
Interesting article
#Accessibility
How to make error messages accessible
#UX #Animation
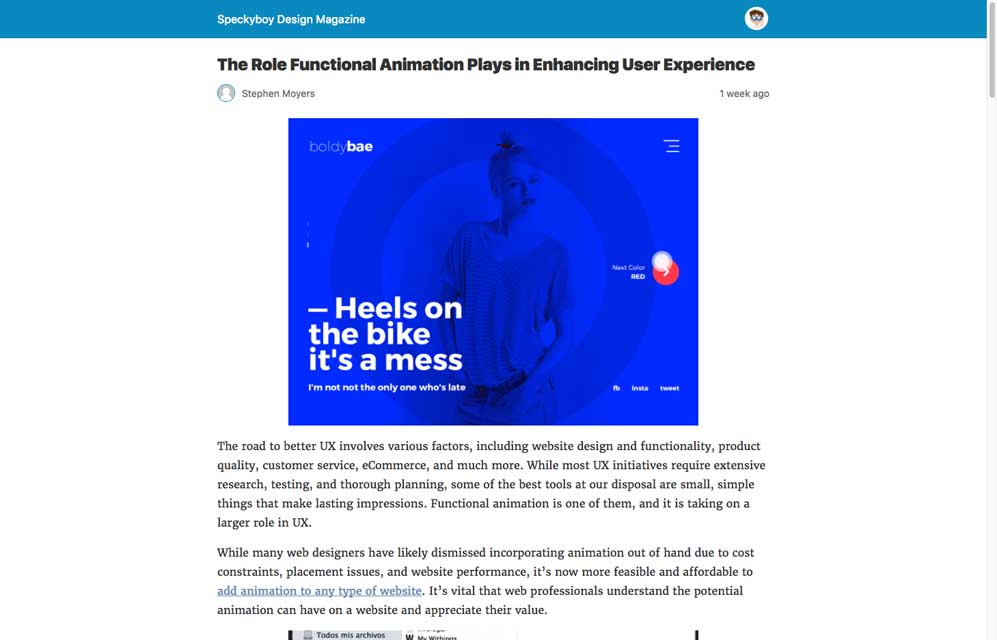
The Role Functional Animation Plays in Enhancing User Experience
#Change
5 helpful tips for inspiring colleagues to embrace change
#Affinity Diagram #UX
How to Prepare and Use an Affinity Diagram
#Design
The full stack design system – long interesting read, there’s a tldnr at the beginning
#Onboarding
An Event Apart: On-boarding for Any Situation
#CSS
“CSS is Fine, It’s Just Really Hard” not sure how the big JS at the end is more simple but I don’t write JS, so, hum
#Digital natives
No Such Thing as Offline: great read on digital natives’ content consumption and creation
#CSS
“Organize your CSS properties however you dang like”
#i18n #UI
Your daily reminder of why context is important in
#CSS
“Stop using device breakpoints” apparently we still need to remind this to people in 2017 so here we go 🙂
Inspiration and Great ideas
#Illustration
50 Vibrant Illustrations To Let Your Mind Wander”
#UX
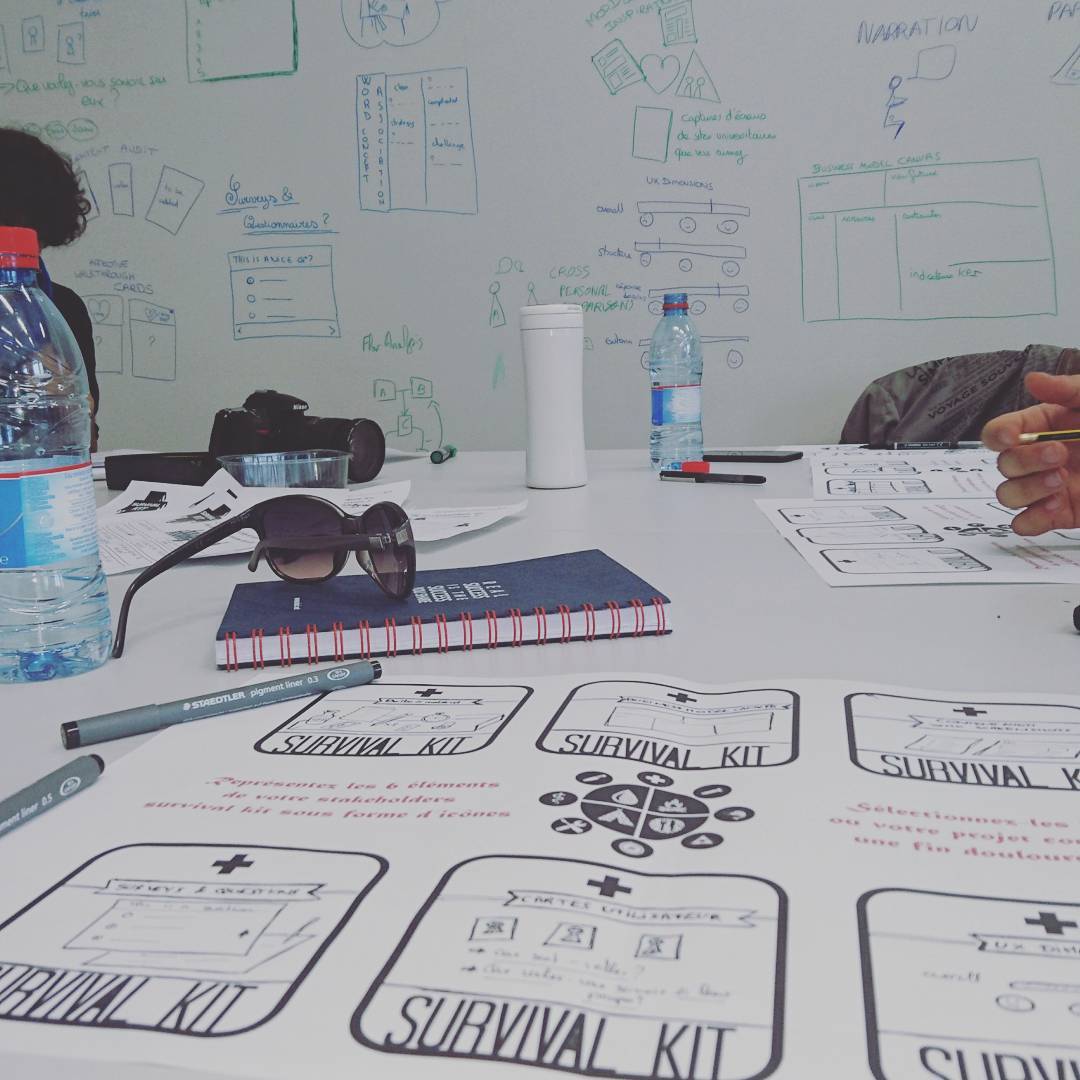
This week I built a stakeholder interview survival kit 🙂
Webdesign news
#HTML
HTML Media Capture supported in Safari 10.1
#iOS
New functionalities for Product Designers & Developers in iOS 10.3 (a lot has to do with app rating and feedbacks)
#CSS #Grid
Does CSS Grid Replace Flexbox? No. Well. Mostly No
Tutorials
#CSS #Animations
10 principles for smooth web animations – The complete guide to getting 60fps animations with CSS
#CSS #Grid
3 CSS Grid Features That Make My Heart Flutter